
1) 타입 변환이란?
자바스크립트의 모든 값은 타입이 있다.
개발자가 의도적으로 값의 타입을 변환하는 것을 명시적 타입 변환 또는 타입 캐스팅이라 한다.
var x = 10;
var str = x.toString();
console.log(typeof str, str); // string 10
console.log(typeof x, x); // number 10
개발자의 의도와는 상관없이 표현식을 평가하는 도중에 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되기도 한다. 이를 암묵적 타입 변환 또는 타입 강제 변환이라 한다.
var x = 10;
var str = x + '';
console.log(typeof str, str); // string 10
console.log(typeof x, x); // number 10
명시적 타입 변환이나 암묵적 타입 변환이 기존 원시 값을 직접 변경하는 것은 아니다. 타입 변환이란 기존 원시 값을 사용해 다른 타입의 새로운 원시 값을 생성하는 것이다.
명시적 타입 변환은 타입을 변경하겠다는 개발자의 의지가 코드에 명백히 드러난다. 하지만 암묵적 타입 변환은 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되기 때문에 타입을 변경하겠다는 개발자의 의지가 코드에 명백히 나타나지 않는다.
따라서 자신이 작성한 코드에서 암묵적 타입 변환이 발생하는지, 발생한다면 어떤 타입의 어떤 값으로 변환되는지, 그리고 타입 변환된 값으로 표현식이 어떻게 평가될 것인지 예측 가능해야 한다.
2) 암묵적 타입 변환
문자열 타입으로 변환
자바스크립트 엔진은 문자열 연결 연산자 표현식을 평가하기 위해 문자열 연결 연산자의 피연산자 중에서 문자열 타입이 아닌 피연산자를 문자열 타입으로 암묵적 타입 변환한다.
ES6에서 도입된 템플릿 리터럴의 표현식 삽입은 표현식의 평가 결과를 문자열 타입으로 암묵적 타입 변환한다.
// 숫자 타입
0 + '' // "0"
-0 + '' // "0"
1 + '' // "1"
-1 + '' // "-1"
NaN + '' // "NaN"
Infinity + '' // "Infinity"
-Infinity + '' // "-Infinity
// 불리언 타입
true + '' // "true"
false + '' // "false"
// null 타입
null + '' // "null"
// undefined 타입
undefined + '' // "undefined"
// 심벌 타입
(Symbol()) + '' // TypeError: Cannot convert a Symbol value to a string
// 객체 타입
({}) + '' // "[object object]"
Math + '' // "[object Math]"
[] + '' // ""
[10, 20] + '' // "10,20"
(function(){}} + '' // "function(){}"
Array + '' // "function Array() { [native code] }"
숫자 타입으로 변환
자바스크립트 엔진은 산술/비교 연산자 표현식을 평가하기 위해 산술 연산자의 피연산자 중에서 숫자 타입이 아닌 피연산자를 숫자 타입으로 암묵적 타입 변환한다.
// 문자열 타입
+'' // 0
+'0' // 0
+'1' // 1
+'string' // NaN
// 불리언 타입
+true // 1
+false // 0
// null 타입
+null // 0
// undefined 타입
+ undefined // NaN
// 심벌 타입
+Symbol() // TypeError: Cannot convert a Symbol value to a number
// 객체 타입
+{} // NaN
+[] // 0
+[10, 20] // NaN
+(function(){}) // NaN
불리언 타입으로 변환
자바스크립트 엔진은 조건식의 평가 결과를 불리언 타입으로 암묵적 타입 변환한다.
if ('') console.log('1');
if (true) console.log('2');
if (0) console.log('3');
if ('str') console.log('4');
if (null) console.log('5');
// 2 4
자바스크립트 엔진은 불리언 타입이 아닌 값을 Truthy 값(참으로 평가되는 값) 또는 Falsy 값(거짓으로 평가되는값)으로 구분한다.
즉, 제어문의 조건식과 같이 불리언 값으로 평가되어야 할 문맥에서 Truthy 값은 true로, Falsy 값은 false로 암묵적 타입 변환된다.
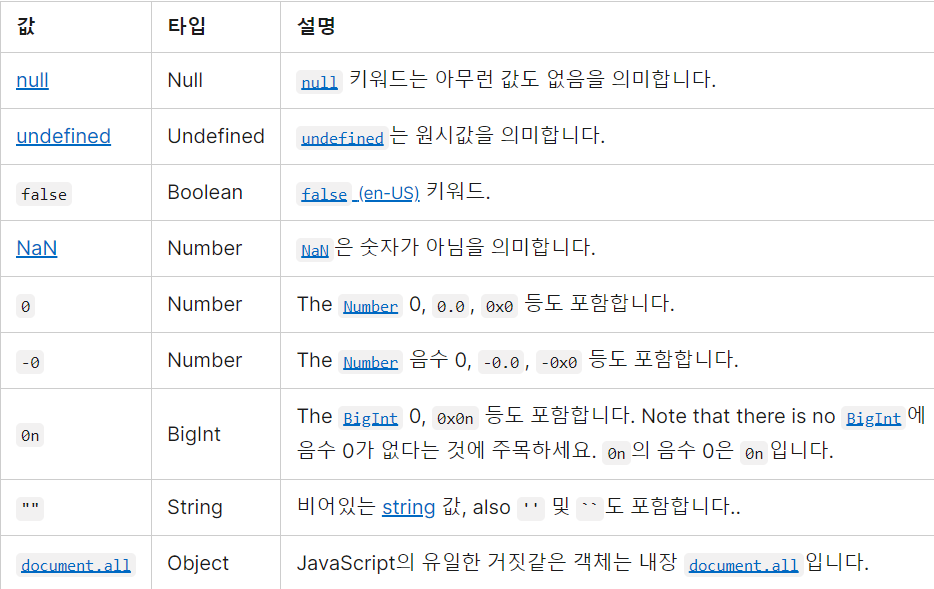
Falsy 값
- false
- undefined
- null
- 0, -0
- NaN
- ‘’ (빈 문자열)

🔍 빈 배열이 falsy가 아닌 이유
Object 타입 자체의 특성: 객체는 자바스크립트에서 참조 타입에 속하며, 이들은 값 자체가 아니라 메모리 상의 주소를 참조하는 형태입니다. 이런 특성으로 인해 객체는 항상 Truthy한 값으로 간주됩니다.
3) 명시적 타입 변환
문자열 타입으로 변환
- String 생성자 함수를 new 연산자 없이 호출하는 방법
- Object.prototype.toString 메서드를 사용하는 방법
- 문자열 연결 연산자를 이용하는 방법
// 1. String 생성자 함수를 new 연산자 없이 호출하는 방법
// 숫자 타입 => 문자열 타입
String(1); // "1"
String(NaN); // "NaN"
String(Infinity); // "Infinity"
// 불리언 타입 => 문자열 타입
String(true); // "true"
String(false); // "false"
// 2. Object.prototype.toString 메서드를 사용하는 방법
// 숫자 타입 => 문자열 타입
(1).toString(); // "1"
(NaN).toString(); // "NaN"
(Infinity).toString(); // "Infinity"
// 불리언 타입 => 문자열 타입
(true).toString(); // "true"
(false).toString(); // "false"
// 3. 문자열 연결 연산자를 이용하는 방법
// 숫자 타입 => 문자열 타입
1 + ''; // "1"
NaN + ''; // "NaN"
Infinity + ''; // "Infinity"
// 불리언 타입 => 문자열 타입
true + ''; // "true"
false + ''; // "false"
숫자 타입으로 변환
- Number 생성자 함수를 new 연산자 없이 호출하는 방법
- parseInt, parseFloat 함수를 사용하는 방법 (문자열만 숫자 타입으로 변환 가능)
- + 단항 산술 연산자를 이용하는 방법
- * 산술 연산자를 이용하는 방법
// 1. Number 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열 타입 => 숫자 타입
Number('0'); // 0
Number('-1'); // -1
Number('10.53'); // 10.53
// 불리언 타입 => 숫자 타입
Number(true); // 1
Number(false); // 0
// 2. parseInt, parseFloat 함수를 사용하는 방법 (문자열만 숫자 타입으로 변환 가능)
// 문자열 타입 => 숫자 타입
parseInt('0'); // 0
parseInt('-1'); // -1
parseFloat('10.53'); // 10.53
// 3. + 단항 산술 연산자를 이용하는 방법
// 문자열 타입 => 숫자 타입
+'0'; // 0
+'-1'; // -1
+'10.53'; // 10.53
// 불리언 타입 => 숫자 타입
+true; // 1
+false; // 0
// 4. * 산술 연산자를 이용하는 방법
// 문자열 타입 => 숫자 타입
'0' * 1; // 0
'-1' * 1; // -1
'10.53' * 1; // 10.53
// 불리언 타입 => 숫자 타입
true * 1; // 1
false * 1; // 0
불리언 타입으로 변환
- Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
- ! 부정 논리 연산자를 두 번 사용하는 방법
// 1. Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열 타입 => 불리언 타입
Boolean('x'); // true
Boolean(''); // false
Boolean('false'); // true
// 숫자 타입 => 불리언 타입
Boolean(0); // false
Boolean(1); // true
Boolean(NaN); // false
Boolean(Infinity); // true
// null 타입 => 불리언 타입
Boolean(null); // false
// undefined 타입 => 불리언 타입
Boolean(undefined); // false
// 객체 타입 => 불리언 타입
Boolean({}); // true
Boolean([]); // true
// 2. ! 부정 논리 연산자를 두 번 사용하는 방법
// 문자열 타입 => 불리언 타입
!!'x'; // true
!!''; // false
!!'false'; // true
// 숫자 타입 => 불리언 타입
!!0; // false
!!1; // true
!!NaN; // false
!!Infinity; // true
// null 타입 => 불리언 타입
!!null; // false
// undefined 타입 => 불리언 타입
!!undefined; // false
// 객체 타입 => 불리언 타입
!!{}; // true
!![]; // true
4) 단축 평가
논리 연산자를 사용한 단축 평가
논리합(||) 또는 논리곱(&&) 연산자 표현식은 언제나 2개의 피연산자 중 어느 한쪽으로 평가된다.
'Cat' && 'Dog' // "Dog"
논리곱(&&) 연산자는 두 개의 피연산자가 모두 true로 평가될 때 true를 반환한다.
첫 번째 피연산자 ‘Cat’은 Truthy 값이므로 true로 평가된다. 하지만 이 시점까지는 위 표현식을 평가할 수 없다. 즉, 두 번째 피연산자가 위 논리곱 연산자 표현식의 평가 결과를 결정한다. 이때 논리곱 연산자는 논리 연산의 결과를 결정하는 두 번째 피연산자, 즉 문자열 ‘Dog’를 그대로 반환한다.
'Cat' || 'Dog' // "Cat"
논리합(||) 연산자는 두 개의 피연산자 중 하나만 true로 평가되어도 true를 반환한다.
첫 번째 피연산자 ‘Cat’은 Truthy 값이므로 true로 평가된다. 이때 논리합 연산자는 논리 연산의 결과를 결정한 첫 번째 피연산자, 즉 문자열 ‘Cat’을 그대로 반환한다.
논리곱(&&) 연산자와 논리합(||) 연산자는 이처럼 논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환한다. 이를 단축 평가라 한다. 단축 평가는 표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생략하는것을 말한다.
| 단축 평가 표현식 | 평가 결과 |
| true || anything | true |
| false || anything | anything |
| true && anything | anything |
| false && anything | false |
단축 평가를 사용하면 if 문을 대체할 수 있다.
▫ 어떤 조건이 Truthy 값일 때 무언가를 해야 한다면 논리곱(&&) 연산자 표현식으로 if 문을 대체할 수 있다.
var done = true;
var message = '';
if (!done) message = '완료';
message = done && '완료';
▫ 조건이 Falsy 값일 때 무언가를 해야 한다면 논리합(||) 연산자 표현식으로 if 문을 대체할 수 있다.
var done = false;
var message = '';
if (!done) message = '미완료';
message = done || '미완료';
▫ 삼항 조건 연산자는 if … else 문을 대체할 수 있다.
var done = true;
var message = '';
if (done) message = '완료';
else message = '미완료';
message = done ? '완료' : '미완료';
단축 평가가 유용하게 사용되는 상황
객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때
var elem = null;
var value = elem.value; // TypeError: Cannot read property 'value' of null
만약 객체를 가리키리를 기대하는 변수의 값이 객체가 아니라 null 또는 undefined인 경우 객체의 프로퍼티를 참조하면 타입 에러가 발생한다.
이때 단축 평가를 사용하면 에러를 발생시키지 않는다.
var elem = null;
var value = elem && elem.value; // null
함수 매개변수에 기본값을 설정할 때
함수를 호출할 때 인수를 전달하지 않으면 매개변수에는 undefined가 할당된다. 이때 단축 평가를 사용해 매개변수의 기본값을 설정하면 undefined로 인해 발생할 수 있는 에러를 방지할 수 있다.
// 단축 평가를 사용한 매개변수의 기본값 설정
function getStringLength(str) {
str = str || '';
return str.length;
}
getStringLength(); // 0
getStringLength('hi'); // 2
// ES6의 매개변수의 기본값 설정 (*구조분해할당 추가로 가능해짐)
function getStringLength(str = '') {
return str.length;
}
getStringLength(); // 0
getStringLength('hi'); // 2
옵셔널 체이닝 연산자
ES11 도입
옵셔널 체이닝 연산자 ?.는 좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
var elem = null;
var value = elem?.value;
console.log(value); // undefined
옵셔널 체이닝 연산자 ?.는 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때 유용하다.
옵셔널 체이닝 연산자 도입 이전에는 논리 연산자 &&를 사용한 단축 평가를 사용했다. 논리 연산자 &&는 좌항 피연산자가 Falsy 값(false, undefined, null, 0, -0, NaN, ‘’)이면 좌항 피연산자를 그대로 반환한다. 하지만 0이나 ‘’은 객체로 평가될 때도 있다.
var str = '';
var length = str && str.length;
console.log(length); // ''
하지만 옵셔널 체이닝 연산자는 좌항 피연산자가 Falsy 값이라도 null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어간다.
var str = '';
var length = str?.length;
console.log(length); // 0
null 병합 연산자
ES11 도입
null 병합 연산자 ??는 좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다.
null 병합 연산자 ??는 변수에 기본값을 설정할 때 유용하다.
var foo = null ?? 'default string';
console.log(foo); // "default string"
null 병합 연산자 도입 이전에는 논리 연산자 ||를 사용한 단축 평가를 사용했다. 논리 연산자 ||는 좌항 피연산자가 Falsy 값(false, undefined, null, 0, -0, NaN, ‘’)이면 우항의 피연산자를 반환한다. 만약 Falsy 값인 0이나 ‘’도 기본값으로서 유효하다면 예기치 않은 동작이 발생할 수 있다.
하지만 null 병합 연산자는 좌항 피연산자가 Falsy 값이라도 null 또는 undefined가 아니면 좌항의 피연산자를 그대로 반환한다.
출처: 이웅모, 『모던 자바스크립트 Deep Dive』 - 위키북스
'Javascript > 모던 자바스크립트' 카테고리의 다른 글
| [ 모던 자바스크립트 ] 11. 원시 값과 객체의 비교 (0) | 2024.03.27 |
|---|---|
| [ 모던 자바스크립트 ] 10. 객체 리터럴 (프로퍼티 | ES6 확장 기능) (0) | 2024.03.27 |
| [ 모던 자바스크립트 ] 08. 제어문 (if, switch, for, while) (0) | 2024.03.27 |
| [ 모던 자바스크립트 ] 07. 연산자 (0) | 2024.03.27 |
| [ 모던 자바스크립트 ] 06. 데이터 타입 (0) | 2024.03.27 |
