카카오 개발자 애플리케이션 등록
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
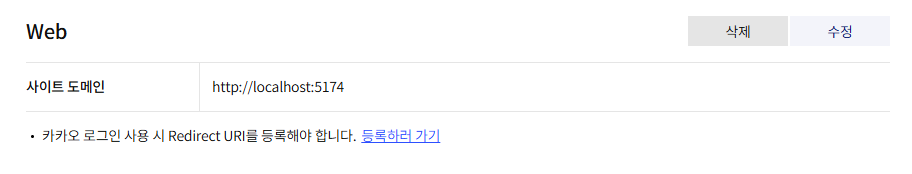
난 지난번에 해 놓은 게 있어서 사이트 도메인 주소만 바꿔줬다.

[ API ] 카카오 오픈 API 사용하기 / Postman 통한 요청 확인
카카오 API 사용하기step 1. 카카오 developers 사이트 이동 Kakao Developers카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공
zodev.tistory.com
중요한 건 앱 키

이 중에서도 Javascript 키를 사용할 것이다.
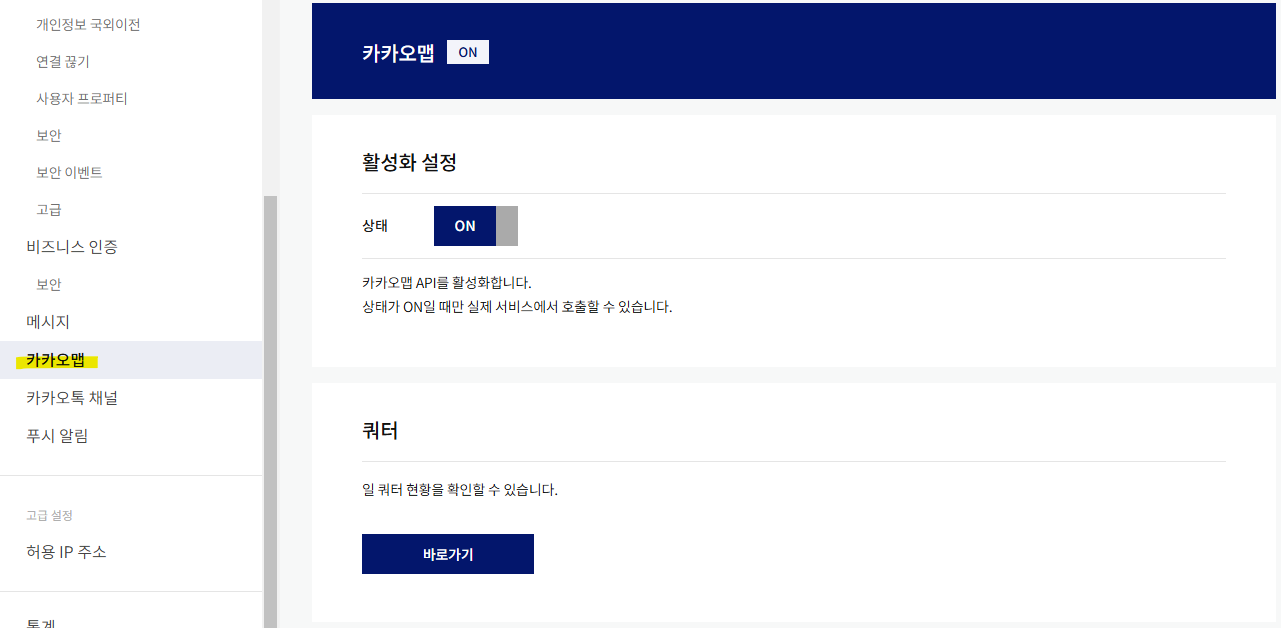
또 한 가지 중요한 것은 카카오맵 활성화 설정을 해줘야 한다.

카카오맵 API
1. env 파일에 Javascript key 등록
.env 파일에 Javascript key를 등록한다.
내 프로젝트는 vite 환경이기 때문에 key 이름에 접두사로 VITE_를 꼭 붙여줘야 키 값을 인식한다.
(vue cli의 경우 VUE_APP_)
🔑 env 파일의 키 값 사용하기
vite 환경에서는 import.meta를 사용한다.
const { VITE_KAKAO_API_KEY } = import.meta.env
2. 지도 그릴 영역 만들기
<div id="map" ref="mapContainer" style="width: 100%; height: 500px"></div>const mapContainer = ref(null)
3. 실제 지도 그리는 Javascript API를 불러오기
const script = document.createElement('script')
script.src = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${VITE_KAKAO_API_KEY}&autoload=false`
document.head.appendChild(script)script 태그를 직접 삽입하지 않고 자바스크립트로 삽입하는 방법을 택했다.
이때 //이라는 상대 프로토콜을 사용하면, 사용자의 http, https 환경에 따라 자동으로 해당 프로토콜을 따라간다.
해당 script 태그는 어떤 위치에 넣어도 상관없지만, 반드시 실행 코드보다 먼저 선언되어야 하기 때문에 head 부분에 넣어줬다.
4. 지도 띄우는 코드 작성
script.onload = () => {
window.kakao.maps.load(() => {
//지도를 생성할 때 필요한 기본 옵션
const options = {
center: new window.kakao.maps.LatLng(33.450701, 126.570667),
level: 3,
}
//지도 생성 및 객체 리턴
const mapInstance = new window.kakao.maps.Map(mapContainer.value, options)
})
}
만약 타입스크립트를 사용하는 중에 window.kakao에서 타입 에러가 난다면… (아래 글 참고)
[ 카카오맵 API ] Property 'kakao' does not exist on type 'Window & typeof globalThis'.
typescript 환경에서 window.kakao.maps를 사용하려고 하면 Property 'kakao' does not exist on type 'Window & typeof globalThis'. 라는 에러가 뜨는데 이를 어떻게 해결할까 env.d.tsinterface Window { kakao: any}타입을 직접
zodev.tistory.com
Map 객체의 첫 번째 파라미터는 지도를 그릴 영역의 DOM 레퍼런스, 두 번째 파라미터는 options가 들어간다.
options에는 커스텀하려는 내용을 채워넣으면 된다. 그러나 center는 필수 값.
최종 코드
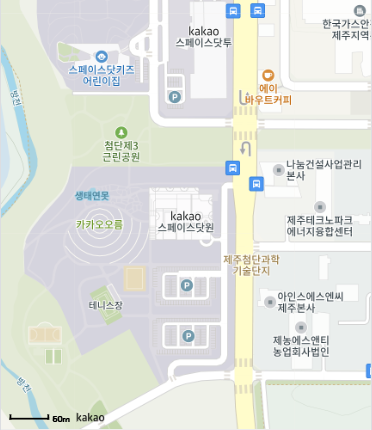
단지 지도만 로드했을 때
<template>
<div id="map" ref="mapContainer" style="width: 100%; height: 500px"></div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
const { VITE_KAKAO_API_KEY } = import.meta.env
const mapContainer = ref(null)
const loadMap = () => {
const script = document.createElement('script')
script.src = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${VITE_KAKAO_API_KEY}&autoload=false`
document.head.appendChild(script)
script.onload = () => {
window.kakao.maps.load(() => {
const options = {
center: new window.kakao.maps.LatLng(33.450701, 126.570667),
level: 3,
}
const mapInstance = new window.kakao.maps.Map(mapContainer.value, options)
})
}
}
onMounted(() => {
loadMap()
})
</script>

'사이드 프로젝트 > ddangkong' 카테고리의 다른 글
| [ 카카오맵 API ] kakaomap type 정의 (0) | 2025.01.12 |
|---|---|
| 현재 위치 좌표 요청 | navigator의 geolocation 객체 (0) | 2025.01.10 |
| [ 카카오맵 API ] Property 'kakao' does not exist on type 'Window & typeof globalThis'. (0) | 2025.01.08 |
