체계적인 디자인 시스템이 잡혀 있을 때, 서비스의 통일감이 커지며 개발자에게도 훨씬 수월한 디자인 작업이 가능하다.
지난 프로젝트를 진행하며 피그마를 좀 잘 써볼 기회가 있었는데 그때 소소하게나마 프론트엔드 개발자 레벨에서 사용했던 피그마 유용한 기술들을 정리해보려한다.
Local styles

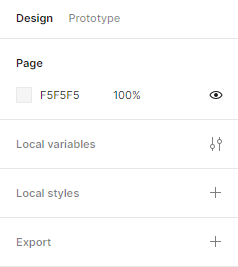
피그마 화면 오른쪽 사이드바를 보면 Local styles 라는 항목이 있다. 이건 해당 로컬 파일에서 사용 가능한 스타일 토큰 집합이라고 생각하면 된다.
말 그대로 재사용 가능한 스타일 토큰을 만들어 두고 요소를 하나씩 생성할 때마다 이미 만들어진 스타일을 가져다 쓰는 것이다.
(이거.. 진짜 편하다)
Color, Text, Effect(그림자), Grid 의 4가지를 만들 수 있다.
만드는 방법은 아주 간단하다. (직접 뚝딱)

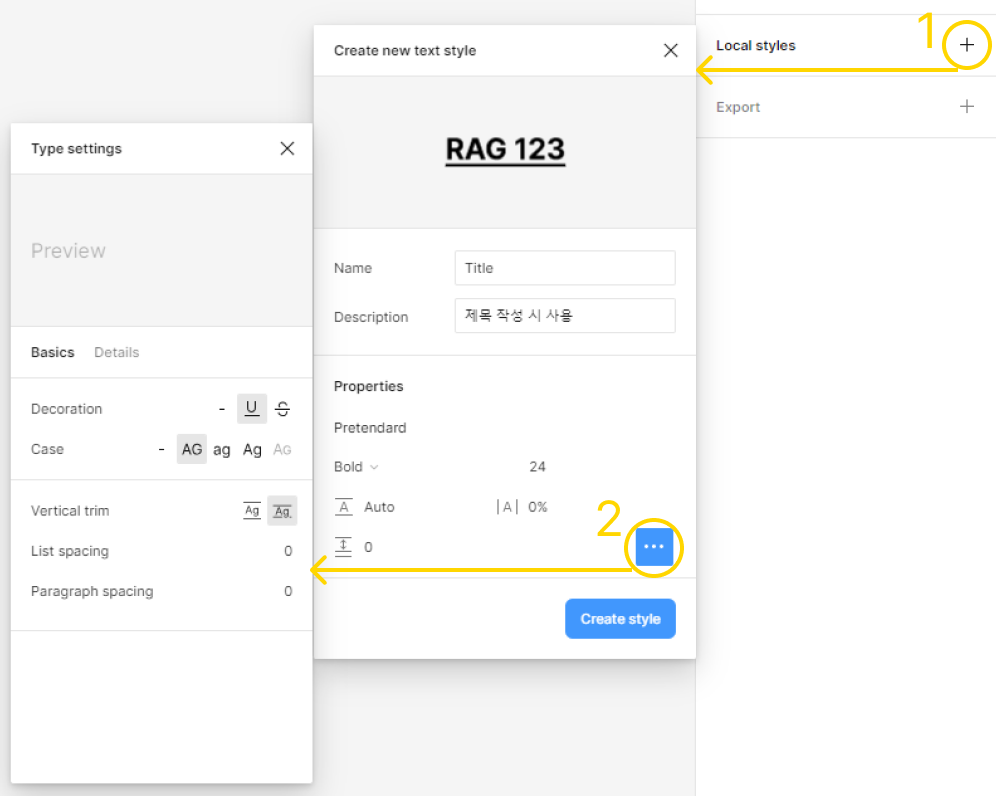
1번의 + 버튼에서 만들기 원하는 속성을 선택하고 원하는 스타일을 채워넣으면 된다.
Text의 경우에는 2번의 ...을 누르면 보다 더 구체적인 스타일을 지정할 수 있다.
또 플러그인도 있는 것 같은데 안 써봤다. (써보신 분 후기 좀..)
Tokens Studio for Figma (Figma Tokens) | Figma
Gives you the ability to use Design Tokens that can be used for a whole range of design options, from border radii or spacer units to semantic color and typography styles that are able to reference other tokens. It allows you to change tokens and see these
www.figma.com
적용 예시
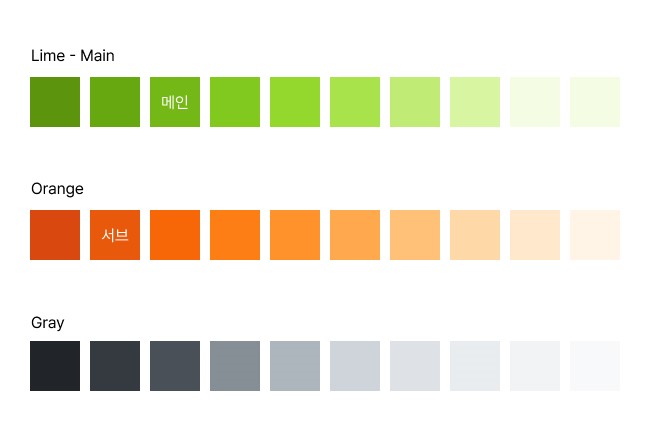
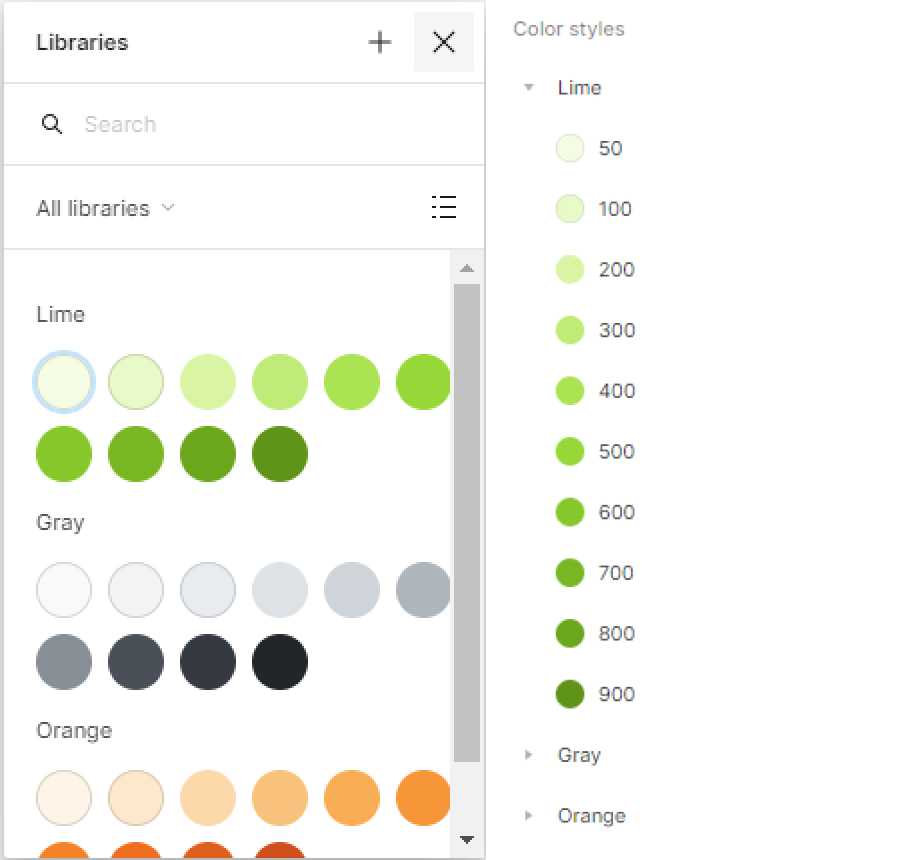
프로젝트에서 color token을 만들어 사용한 예시이다.
서비스의 주 색상은 아래와 같이 총 3가지로 잡았고 이 색상 범위를 거의 벗어나지 않게끔 했었다.


이렇게 토큰을 등록해두니 이후 서비스 목업 작업을 진행할 때 굉장히 편리하고 여러 명이 작업하더라도 스타일 통일감을 지킬 수 있었다.
'Figma' 카테고리의 다른 글
| Figma 팀 라이브러리로 디자인시스템 공유하기 (0) | 2024.06.20 |
|---|---|
| Figma에서 로컬 폰트 사용하기 (0) | 2024.04.29 |