[ React ] SelectBox 컴포넌트 키보드 이벤트 추가 | onKeyDown
키보드 이벤트 타입은 총 3가지가 있다. [ 모던 자바스크립트 ] 40. 이벤트1) 이벤트 드리븐 프로그래밍이벤트가 발생했을 때 호출될 함수를 이벤트 핸들러라 하고, 이벤트가 발생했을 때 브라
zodev.tistory.com
해당 컴포넌트에 이어서 작업한 내용
(필요해서 찾고 있었는데 정리를 안 해놨더군요)
요구사항
스크롤이 있는 옵션 리스트에서 키보드 이벤트를 통해 focus된 옵션을 이동 중일 때, 스크롤 아래쪽의 옵션이 focus되면 스크롤을 자동적으로 이동시키고 싶다.
구현
1. OptionListBox에 ref를 걸어준다.
<OptionListBox $isclose={isClose} ref={listRef}>
2. focusedIndex가 변화할 때 scrollIntoView를 통해 스크롤을 이동시킨다.
useEffect(() => {
if (focusedIndex !== -1 && listRef.current) {
const focusedElement = listRef.current.children[focusedIndex as number];
if (focusedElement) {
focusedElement.scrollIntoView({
behavior: "smooth",
block: "nearest",
});
}
}
}, [focusedIndex]);현재 포커싱된 focusedElement가 화면 상에 보이도록 해주는 코드이다.
이때 스크롤이 자연스럽게 이동되도록 behavior: "smooth" 속성을 주었고,
block: "nearest" 속성을 통해 스크롤 위치를 조정해주었다.
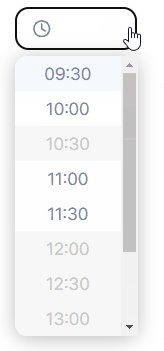
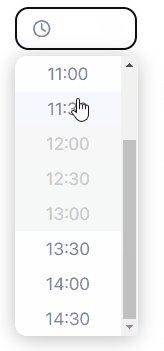
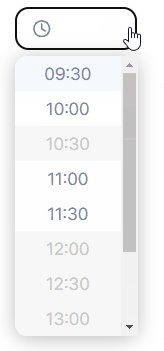
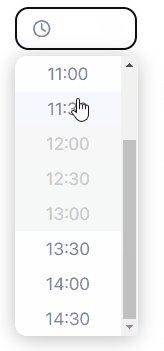
결과

'React' 카테고리의 다른 글
| [ React ] JSX란? (0) | 2024.11.22 |
|---|---|
| [ React ] React에서 slot 사용하기 (0) | 2024.11.14 |
| [ React ] CommonTable 편집모드 (데이터 변경, 행 추가, 삭제) (0) | 2024.08.29 |
| [ React ] CommonTable 컴포넌트 기본 구현 (정렬, 체크박스, 스크롤 등) (0) | 2024.07.16 |
| [ React ] DatePicker, SelectBox의 팝업을 createPortal로 변경 (0) | 2024.07.12 |
[ React ] SelectBox 컴포넌트 키보드 이벤트 추가 | onKeyDown
키보드 이벤트 타입은 총 3가지가 있다. [ 모던 자바스크립트 ] 40. 이벤트1) 이벤트 드리븐 프로그래밍이벤트가 발생했을 때 호출될 함수를 이벤트 핸들러라 하고, 이벤트가 발생했을 때 브라
zodev.tistory.com
해당 컴포넌트에 이어서 작업한 내용
(필요해서 찾고 있었는데 정리를 안 해놨더군요)
요구사항
스크롤이 있는 옵션 리스트에서 키보드 이벤트를 통해 focus된 옵션을 이동 중일 때, 스크롤 아래쪽의 옵션이 focus되면 스크롤을 자동적으로 이동시키고 싶다.
구현
1. OptionListBox에 ref를 걸어준다.
<OptionListBox $isclose={isClose} ref={listRef}>
2. focusedIndex가 변화할 때 scrollIntoView를 통해 스크롤을 이동시킨다.
useEffect(() => {
if (focusedIndex !== -1 && listRef.current) {
const focusedElement = listRef.current.children[focusedIndex as number];
if (focusedElement) {
focusedElement.scrollIntoView({
behavior: "smooth",
block: "nearest",
});
}
}
}, [focusedIndex]);현재 포커싱된 focusedElement가 화면 상에 보이도록 해주는 코드이다.
이때 스크롤이 자연스럽게 이동되도록 behavior: "smooth" 속성을 주었고,
block: "nearest" 속성을 통해 스크롤 위치를 조정해주었다.
결과

'React' 카테고리의 다른 글
| [ React ] JSX란? (0) | 2024.11.22 |
|---|---|
| [ React ] React에서 slot 사용하기 (0) | 2024.11.14 |
| [ React ] CommonTable 편집모드 (데이터 변경, 행 추가, 삭제) (0) | 2024.08.29 |
| [ React ] CommonTable 컴포넌트 기본 구현 (정렬, 체크박스, 스크롤 등) (0) | 2024.07.16 |
| [ React ] DatePicker, SelectBox의 팝업을 createPortal로 변경 (0) | 2024.07.12 |
