728x90
기능
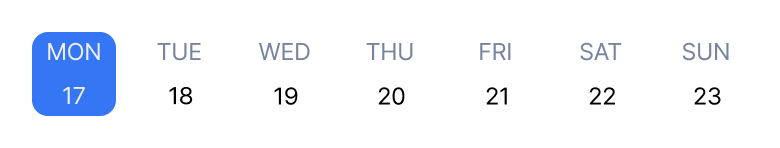
오늘 날짜를 기준으로 7일 동안의 일자와 요일을 보여준다.
하나의 날짜가 선택된다.

구현 시도 1 (실패)
export default function WeekSelector() {
const weekList: WeekList[] = [];
const dayName = ["MON", "TUE", "WED", "THU", "FRI", "SAT", "SUN"];
useEffect(() => {
for (let i = 0; i < 7; i++) {
const newDay = addDays(new Date(), i);
const dayInfo = {
date: newDay.getDate(),
day: dayName[`${newDay.getDay()}`],
};
weekList.push(dayInfo);
}
}, []);
return (
<WeekSelectorBox>
{weekList.map((item) => (
<WeekSelectorItem>
{item.day} = {item.date}
</WeekSelectorItem>
))}
</WeekSelectorBox>
);
}
실패 요인
weekList를 단순히 const로 선언했기 때문에 배열의 변화를 DOM이 감지하지 못한다.
그렇기 때문에 렌더링 후 console에서는 weekList 배열을 확인할 수 있지만 화면은 변화없이 빈 값을 띄운다.
구현 시도 2 (성공)
useState를 이용하여 weekList 변수를 선언하고 변경한다.
export default function WeekSelector() {
const [weekList, setWeekList] = useState<WeekList[]>([]);
const dayName = ["MON", "TUE", "WED", "THU", "FRI", "SAT", "SUN"];
const getWeekInfo = (i: number) => {
const newDay = addDays(new Date(), i);
const dayInfo = {
date: newDay.getDate(),
day: dayName[`${newDay.getDay()}`],
};
return dayInfo;
};
useEffect(() => {
setWeekList(Array.from({ length: 7 }, (_, i) => getWeekInfo(i)));
}, []);
return (
<WeekSelectorBox>
{weekList.map((item, idx) => (
<WeekSelectorItem key={idx}>
<p>{item.day}</p>
<p>{item.date}</p>
</WeekSelectorItem>
))}
</WeekSelectorBox>
);
}728x90
'React' 카테고리의 다른 글
| [ React ] 기본 SelectBox 컴포넌트 구현 (1) | 2024.07.03 |
|---|---|
| [ React ] TimeTable 시간표 컴포넌트 구현 (0) | 2024.06.24 |
| [ React ] useRef로 영역 외 클릭 시 감지 기능 구현하기 (0) | 2024.06.19 |
| [ React ] DatePicker 컴포넌트 직접 만들기 (0) | 2024.06.17 |
| [ React ] react-router-dom의 outlet으로 layout 구성하기 (0) | 2024.06.13 |