728x90
@storybook/addon-designs
GitHub - storybookjs/addon-designs: A Storybook addon that embeds Figma, websites, or images in the addon panel.
A Storybook addon that embeds Figma, websites, or images in the addon panel. - storybookjs/addon-designs
github.com
designs addon을 활용하면 Figma 디자인을 스토리북에 불러올 수 있기 때문에, Figma에서 디자인한 컴포넌트와 스토리북 컴포넌트를 시각적으로 비교해가며 개발을 진행할 수 있다는 장점이 있다.
1. Install
npm install -D @storybook/addon-designs
2. addon 등록
.storybook/main.ts
const config: StorybookConfig = {
addons: [
...
"@storybook/addon-designs",
],
};
3. 스토리 파일에 파라미터 추가
parameters: {
design: {
type: "figma",
url: "<https://www.figma.com/file/AeDCknJEe8XPuUlk5uZgR2/EG-WEB?node-id=60-5533&t=w8K4UBDWlifEqXKT-4>",
},
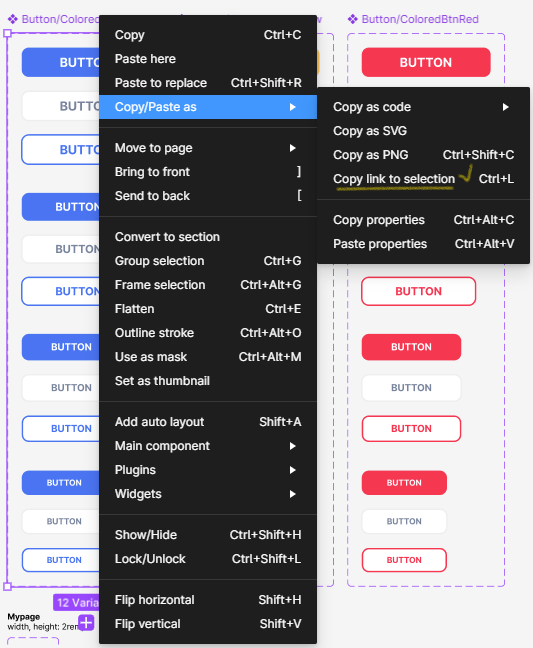
},url은 Figma에서 Copy link를 통해 가져올 수 있다.
특정 컴포넌트의 url이 필요하다면 오른쪽 마우스를 클릭하여 Copy link to selection을 클릭한다.

이때 받게되는 url은 https://www.figma.com/design/상세주소 형식이기 때문에 그대로 붙여넣게 되면 에러가 발생한다.

그때 그냥 주소의 design 부분을 file로 바꿔주면 잘 동작한다.
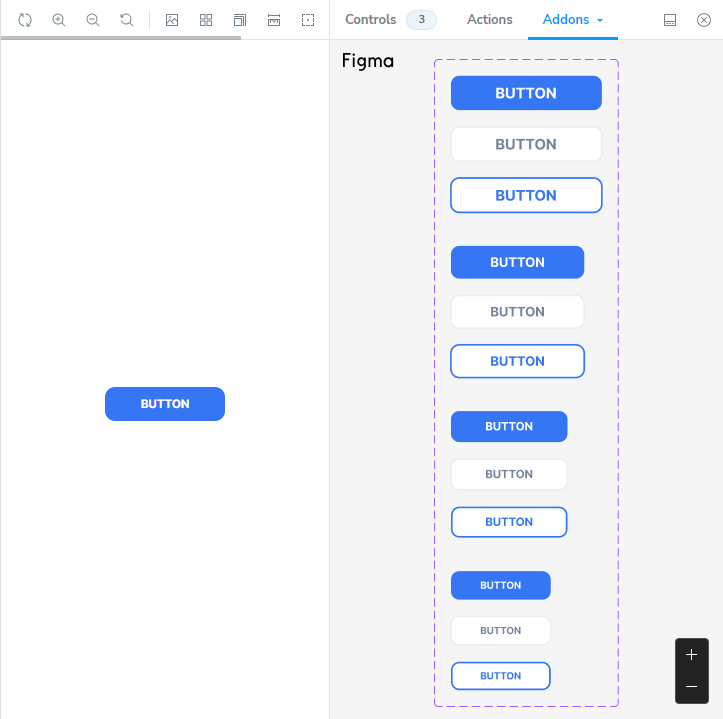
결과

728x90
'Storybook' 카테고리의 다른 글
| Omitted potentially unsafe URL args. (0) | 2024.07.03 |
|---|---|
| Storybook 스토리 파일 생성 방법 (0) | 2024.06.07 |
| Storybook 컴포넌트 패키지 배포 (with Chromatic) (0) | 2024.05.27 |
| storybook onchange 이벤트 테스트 (0) | 2024.05.20 |
| storybook과 styled-components 함께 사용하기 (0) | 2024.04.09 |
