728x90
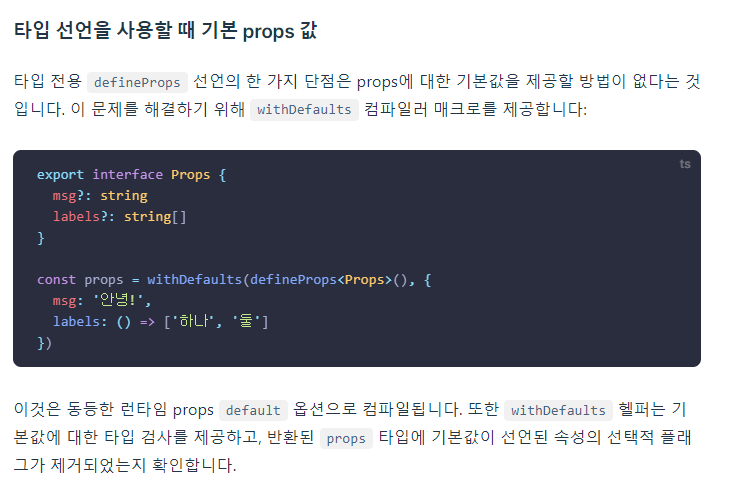
props를 넘길 때 어떤 데이터를 받을지 선언하는 defineProps 를 사용하게 되는데, 해당 개념을 사용할 경우 default value 를 설정할 수가 없다. 이에 대한 대안으로 초기 값을 설정해줄 수 있는 것이 withDefaults 이다.

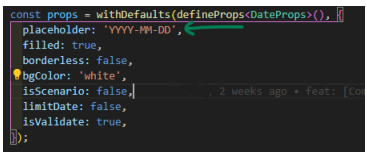
실제 적용 예시

위 코드의 placeholder의 경우 withDefaults 내용을 적용하지 않았다면 아래의 사진처럼 CommonDate 컴포넌트 각각의 placeholder 안에 값을 계속해서 넣어줘야 되는 번거로움이 존재했다.
➡ withDefaults 를 공통 컴포넌트에 적용하여 불필요한 코드를 제거했다.
[ 참고 자료 ]
https://v3-docs.vuejs-korea.org/api/sfc-script-setup.html#typescript-only-features
728x90
'Vue' 카테고리의 다른 글
| [ Vue ] React와 Vue의 반응성 시스템의 공통점/차이점 (0) | 2024.09.30 |
|---|---|
| [ Vue ] Vue 3의 반응성 시스템 (proxy 기반 자동 반응성) (0) | 2024.09.29 |
| [ Vue ] defineProps에 타입을 지정하는 2가지 방법 (0) | 2024.03.27 |
| [ Vue ] 의존성 주입 (Provide Injection) (0) | 2024.03.27 |
| [ Vue ] Vue에서 컴포넌트간 데이터를 주고 받는 방법 | Props & Emit (0) | 2024.03.27 |
