
v-slot이란?
기존 Vue2에서는 slot과 slot-scope 라는 각각의 디렉티브를 사용했는데, 2.6.0버전부터는 이 두가지 슬롯을 합친 v-slot 디렉티브를 도입했다.
슬롯은 특정 컴포넌트에서 자신에게 등록된 자식 컴포넌트의 내용을 재정의 할 수 있는 디렉티브이다.
props 사용하기 귀찮을 때 사용할 수도 있지만, 완전히 대체하지는 못한다. (쓰임이 조금 다르다)
slot 문법은 HTML 태그처럼만 사용할 수 있다.

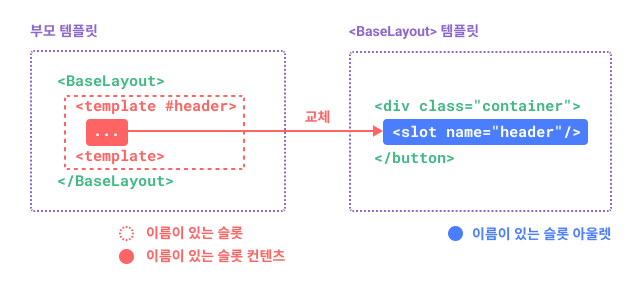
slot 태그가 있는 곳은 실질적으로 렌더링될 위치이다.
그때 부모 컴포넌트에서 그 위치에 제공할 대체 컨텐츠에 대한 내용을 작성한다.
즉, 코드는 상위에 작성되지만, 실질적인 렌더링 위치는 slot 태그가 있는 하위의 컴포넌트인 것이다.
v-slot 사용법
이름이 없는 슬롯은 그냥 <template> 태그 내부에 슬롯에 넣고 싶은 코드를 작성하면 된다.
컨텐츠를 조각으로 제공하고 싶을 때는 슬롯에 이름을 붙여 사용하는데,
이때는 name에 원하는 이름을 넣어주면 된다.
<slot name="header"></slot>
상위 컴포넌트에서 대체 컨텐츠를 작성할 때는 template 태그에 slot name에 정의한 이름을 적어준다.
<template #header></template>
슬롯은 주로 공통 컴포넌트를 만들 때 사용된다. ex) header, modal, footer 등
컴포넌트 각각의 위치에 들어갈 컨텐츠를 쪼개서 사용할 수 있기 때문에 매우 유용하다.
재사용 가능한 공통 컴포넌트 만들기
다음은 Quasar의 q-expansion과 v-slot을 이용해 실제 공통 컴포넌트를 만들어 본 예시이다.
<template>
<q-expansion-item
class="q-mt-xs"
:model-value="validatorState"
:disable="disable"
>
<template #header>
<q-item-section class="label-info">
<q-item-label>{{ title }}</q-item-label>
<slot name="header"></slot>
</q-item-section>
</template>
<div class="form-section q-pa-sm">
<q-item-label
class="row flex-center form-group"
v-for="item in labels"
:key="item.name"
>
<div class="form-label">{{ item.label }}</div>
<q-space></q-space>
<slot :name="item.name"></slot>
</q-item-label>
</div>
</q-expansion-item>
</template>
#header 는 q-expansion이 기본으로 제공하는 slot이다.
name은 동적 바인딩이 가능하므로 v-for를 결합하여 여러 개의 가변적인 slot 영역을 구현할 수도 있다.
[ 참고 자료 ]
https://ko.vuejs.org/guide/components/slots
https://v2.ko.vuejs.org/v2/guide/components-slots.html
https://github.com/vuejs/rfcs/blob/master/active-rfcs/0001-new-slot-syntax.md
'Vue' 카테고리의 다른 글
| [ Vue ] defineProps에 타입을 지정하는 2가지 방법 (0) | 2024.03.27 |
|---|---|
| [ Vue ] 의존성 주입 (Provide Injection) (0) | 2024.03.27 |
| [ Vue ] Vue에서 컴포넌트간 데이터를 주고 받는 방법 | Props & Emit (0) | 2024.03.27 |
| [ Vue ] v-html 사용을 지양해야 하는 이유 (0) | 2024.03.27 |
| [ Vue ] 버전 업그레이드 (3.0 → 3.3) (0) | 2024.03.27 |
