728x90
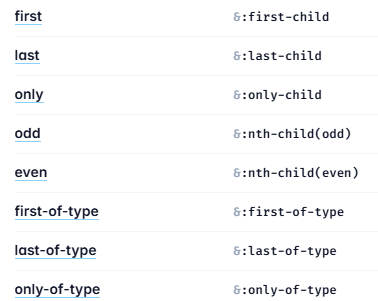
tailwind에서 제공하는 단축어 사용
Handling Hover, Focus, and Other States - Tailwind CSS
Using utilities to style elements on hover, focus, and more.
tailwindcss.com

그러나 내가 쓰려는 건 없다...
tailwind + CSS 직접 작성
/* 토요일 */
#calendar-body span:nth-child(7n - 1) {
@apply text-primary-500;
}
/* 일요일 */
#calendar-body span:nth-child(7n) {
@apply text-red-500;
}
기본 CSS 적용하는 방법 + @apply 디렉티브
728x90
'CSS' 카테고리의 다른 글
| [ Tailwind CSS ] tailwind directives(@) (0) | 2024.11.25 |
|---|---|
| [ CSS ] input type=”number” 화살표 없애기 (0) | 2024.11.21 |
| [ Tailwind CSS ] Tailwind CSS를 여러 줄에 나눠써도 될까? (1) | 2024.11.12 |
| [ CSS ] 자식 요소의 width를 부모 요소의 width에 대한 비율로 정하고 싶을 때 (0) | 2024.06.21 |
| [ CSS ] 이미지 비율 설정 aspect-ratio (0) | 2024.06.21 |