728x90
텍스트와 관련된 태그인 p, h1 ~ h6 태그는 기본적으로 문단을 한 줄로 표현한다.
그런데 이 문단의 길이가 지정된 가로 너비를 넘어가면 ...로 글자 trunc(절삭) 처리를 해주거나 줄바꿈을 해줘야 한다.
이때 줄바꿈을 위해서는 white-space라는 속성을 사용하는데, 해당 속성의 키워드에 대해 정리해보려 한다.
white-space
// test할 문장 구문
content: `white-space 속성의 각각 키워드에 대해 알아보자 1
white-space 속성의 각각 키워드에 대해 알아보자 2
white-space 속성의 각각 키워드에 대해 알아보자 3
`,
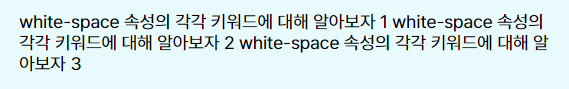
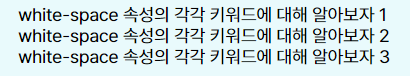
normal

- 연속 공백을 하나로 합친다 (1, 2, 3 숫자 앞의 띄어쓰기를 하나만 남긴다)
- 줄 바꿈(개행 문자)은 무시한다
- 한 줄이 너무 길어서 넘칠 경우에만 자동으로 줄을 바꾼다
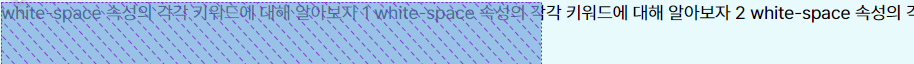
nowrap

- 연속 공백을 하나로 합친다
- 줄 바꿈은 무시한다 (BUT <br> 태그를 사용한 줄바꿈은 발생한다)
- 한 줄이 너무 길어서 넘치더라도 줄바꿈이 일어나지 않고 요소를 넘친다
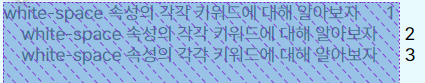
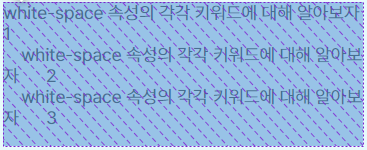
pre

- 연속 공백을 유지한다 (1, 2, 3 앞의 공백이 전부 유지된다)
- 줄 바꿈이 일어난다
- 한 줄이 너무 길어서 넘치더라도 줄바꿈이 일어나지 않고 요소를 넘친다
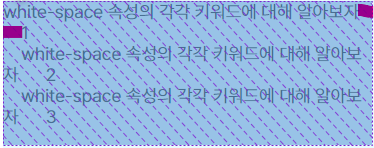
pre-wrap

- 연속 공백을 유지한다
- 줄 바꿈이 일어난다
- 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꾼다

※ 연속 공백이 줄 끝에 위치하게 되면 공간을 차지하지 않는다. (1 앞의 연속 공백이 무시되었다)
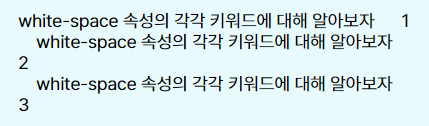
pre-line

- 연속 공백을 하나로 합친다
- 줄 바꿈이 일어난다
- 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꾼다
break-spaces

- 대부분은 pre-wrap과 유사하나 줄 끝의 연속 공백이 무시되지 않는다 (공간을 차지한다)
최종 정리
| 연속 공백 | 개행 문자 줄 바꿈 | 영역 초과 | 줄 끝의 공백 | |
| normal | 병합 | X | X | |
| nowrap | 병합 | X | O | |
| pre | 유지 | O | O | |
| pre-wrap | 유지 | O | X | 공간 차지 X |
| pre-line | 병합 | O | X | |
| break-spaces | 유지 | O | X | 공간 차지 O |
[ 참고 자료 ]
https://developer.mozilla.org/ko/docs/Web/CSS/white-space
728x90
'CSS' 카테고리의 다른 글
| [ styled components ] keyframe 사용법 (0) | 2024.06.14 |
|---|---|
| [ CSS ] 동적인 높이를 가진 div에 세로 스크롤 생성 (0) | 2024.05.20 |
| [ CSS ] 조건부 class 지정 (0) | 2024.05.16 |
| [ CSS ] border를 요소의 안쪽으로 그리기 (0) | 2024.04.19 |
| [ CSS ] button 클릭 시 나타나는 테두리 없애기 (0) | 2024.04.11 |