728x90
border의 문제점
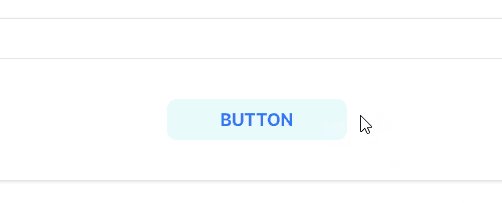
hover를 했을 때 border가 생기게 하고 싶어서 hover 의사 클래스 내부에 border에 관한 css를 추가해줬다.
button:hover {
border: 2px solid #3576F4;
}
다만 border 속성은 요소의 바깥에 그려지기 때문에 테두리가 있을 시와 없을 시의 요소 크기가 달라진다는 문제점이 있다.

이를 해결하기 위한 방법은 여러가지가 있겠지만 가장 간편한 방법을 찾았다!
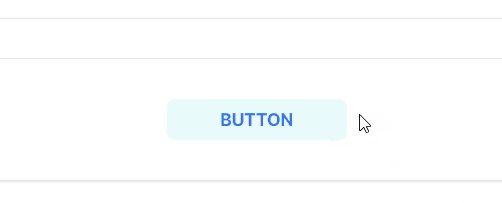
바로 border 대신 box-shadow 속성을 쓰는 것!!!
bor-shadow
button:hover {
box-shadow: 0 0 0 2px #3576F4 inset;
}
1. 최대 4개의 length 값
→ 오프셋의 길이
순서대로
- offset-x : 그림자의 좌우 위치
- offset-y : 그림자의 상하 위치
- blur-radius : 그림자의 흐림 여부 (0의 경우 그림자의 가장자리가 선명해짐 → 마치 border 처럼 보임)
- spread-radius : 그림자의 두께

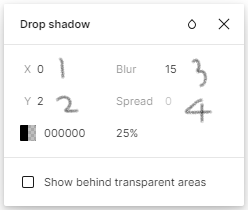
Figma의 Effects가 이 box-shadow 속성과 관련된 것인데 그림자를 어떻게 줄지 시각적으로 테스트해보기도 참 좋은 것 같다. (소소한 꿀팁?!)
2. color
→ 그림자 색상
3. inset (선택)
→ 그림자를 내부로 줄 것인지의 여부
inset을 생략하면 그림자는 기본적으로 외부에 생성된다.
[ 참고 자료 ]
https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow
728x90
'CSS' 카테고리의 다른 글
| [ styled components ] keyframe 사용법 (0) | 2024.06.14 |
|---|---|
| [ CSS ] 동적인 높이를 가진 div에 세로 스크롤 생성 (0) | 2024.05.20 |
| [ CSS ] 조건부 class 지정 (0) | 2024.05.16 |
| [ CSS ] 글자 줄 바꿈 스타일 지정 white-space (0) | 2024.04.22 |
| [ CSS ] button 클릭 시 나타나는 테두리 없애기 (0) | 2024.04.11 |
