
1) 이벤트 드리븐 프로그래밍
이벤트가 발생했을 때 호출될 함수를 이벤트 핸들러라 하고, 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라 한다.
“언제 함수를 호출해야 하는가”
→ 함수를 언제 호출할지 알 수 없으므로 개발자가 명시적으로 함수를 호출하는 것이 아니라 브라우저에게 함수 호출을 위임하는 것이다.
프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식을 이벤트 드리븐 프로그래밍이라 한다.
2) 이벤트 타입
마우스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| click | 마우스 버튼을 클릭했을 때 |
| dbclick | 마우스 버튼을 더블클릭했을 때 |
| mousedown | 마우스 버튼을 눌렀을 때 |
| mouseup | 누르고 있던 마우스 버튼을 놓았을 때 |
| mousemove | 마우스 커서를 움직였을 때 |
| mouseenter | 마우스 커서를 HTML 요소 안으로 이동했을 때 (버블링 X) |
| mouseover | 마우스 커서를 HTML 요소 안으로 이동했을 때 (버블링 O) |
| mouseleave | 마우스 커서를 HTML 요소 밖으로 이동했을 때 (버블링 X) |
| mouseout | 마우스 커서를 HTML 요소 밖으로 이동했을 때 (버블링 O) |
키보드 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| keydown | 모든 키를 눌렀을 때 발생한다. ※ control, option, shift, tab, delete, enter, 방향 키와 문자, 숫자, 특수 문자 키를 눌렀을 때 발생한다. 단, 문자, 숫자, 특수 문자, enter 키를 눌렀을 때는 연속적으로 발생하지만 그 외의 키를 눌렀을 때는 한 번만 발생한다. |
| keypress | 문자 키를 눌렀을 때 발생한다. ※ control, option, shift, tab, delete, enter, 방향 키 등을 눌렀을 때는 발생하지 않고 문자, 숫자, 특수 문자, enter 키를 눌렀을 때만 발생한다. 폐지(deprecated) 되었으므로 사용하지 않을 것을 권장한다. |
| keyup | 누르고 있던 키를 놓았을 때 한 번만 발생한다. ※ keydown 이벤트와 마찬가지로 control, option, shift, tab, delete, enter, 방향 키와 문자, 숫자, 특수 문자 키를 놓았을 때 발생한다. |
포커스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| focus | HTML 요소가 포커스를 받았을 때 (버블링 X) |
| blur | HTML 요소가 포커스를 잃었을 때 (버블링 X) |
| focusin | HTML 요소가 포커스를 받았을 때 (버블링 O) |
| focusout | HTML 요소가 포커스를 잃었을 때 (버블링 O) |
※ focusin, focusout 는 이벤트 핸들러 프로퍼티 방식으로 등록 불가 → addEventListener 방식 사용
폼 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| submit | 1. form 요소 내의 input(text, checkbox, radio), select 입력 필드(textarea 제외)에서 엔터 키를 눌렀을 때 2. form 요소 내의 submit 버튼(<button>, <input type="submit">)을 클릭했을 때 ※ submit 이벤트는 form 요소에서 발생한다. |
| reset | form 요소 내의 reset 버튼을 클릭했을 때 (최근에는 사용 안 함) |
값 변경 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| input | input(text. checkbox, radio), select, textarea 요소의 값이 입력되었을 때 |
| change | input(text. checkbox, radio), select, textarea 요소의 값이 변경되었을 때 ※ change 이벤트는 input 이벤트와 달리 HTML 요소가 포커스를 잃었을 때 사용자 입력이 종료되었다고 인식하여 발생한다. 즉, 사용자가 입력을 하고 있을 때는 input 이벤트가 발생하고 사용자 입력이 종료되어 값이 변경되면 change 이벤트가 발생한다. |
| readystatechange | HTML 문서의 로드와 파싱 상태를 나타내는 document.readyState 프로퍼티 값(’loading’, ‘interactive’, ‘complete’)이 변경될 때 |
DOM 뮤테이션 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| DOMContentLoaded | HTML 문서의 로드와 파싱이 완료되어 DOM 생성이 완료되었을 때 |
뷰 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| resize | 브라우저 윈도우의 크기를 리사이즈할 때 연속적으로 발생한다. ※ 오직 window 객체에서만 발생한다. |
| scroll | 웹페이지(document) 또는 HTML 요소를 스크롤할 때 연속적으로 발생한다. |
리소스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| load | DOMContentLoaded 이벤트가 발생한 이후, 모든 리소스(이미지, 폰트 등)의 로딩이 완료되었을 때 (주로 window 객체에서 발생) |
| unload | 리소스가 언로드될 때 (주로 새로운 웹페이지를 요청한 경우) |
| abort | 리소스 로딩이 중단되었을 때 |
| error | 리소스 로딩이 실패했을 때 |
3) 이벤트 핸들러 등록
= 브라우저에게 이벤트 핸들러의 호출을 위임하는 것
이벤트 핸들러 어트리뷰트 방식
이벤트 핸들러 어트리뷰트의 이름은 onClick과 같이 on 접두사와 이벤트의 종류를 나타내는 이벤트 타입으로 이루어져 있다.
이벤트 핸들러 어트리뷰트 값으로 함수 호출문 등의 문을 할당하면 이벤트 핸들러가 등록된다. (함수 참조 X)
<!DOCTYPE html>
<html>
<body>
<button onClick="sayHi('Lee')">Click me!</button>
<script>
function sayHi(name) {
console.log(`Hi! ${name}.`)
}
</script>
</body>
</html>이벤트 핸들러 어트리뷰트 값은 사실 암묵적으로 생성될 이벤트 핸들러의 함수 몸체를 의미한다.
Component Based Development 방식의 Angular/React/Svelte/Vue.js 같은 프레임워크/라이브러리에서는 이벤트 핸들러 어트리뷰트 방식으로 이벤트를 처리한다.
이벤트 핸들러 프로퍼티 방식
이벤트 핸들러 프로퍼티의 키는 이벤트 핸들러 어트리뷰트와 마찬가지로 onClick과 같이 on 접두사와 이벤트의 종류를 나타내는 이벤트 타입으로 이루어져 있다.
이벤트 핸들러 프로퍼티에 함수를 바인딩하면 이벤트 핸들러가 등록된다.
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button')
// 이벤트 핸들러 프로퍼티에 이벤트 핸들러를 바인딩
$button.onclick = function () {
console.log('button click')
}
</script>
</body>
</html>이벤트 핸들러를 등록하기 위해서는 이벤트를 발생시킬 객체인 이벤트 타깃과 이벤트의 종류를 나타내는 문자열인 이벤트 타입 그리고 이벤트 핸들러를 지정할 필요가 있다.
이벤트 핸들러 프로퍼티 방식은 이벤트 핸들러 어트리뷰트 방식의 HTML과 자바스크립트가 뒤섞이는 문제를 해결할 수 있다. 하지만 이벤트 핸들러 프로퍼티에 하나의 이벤트 핸들러만 바인딩할 수 있다는 단점이 있다.
addEventListener 방식
EventTarget.addEventListener('eventType', functionName [, useCapture]);addEventListener 메서드의 매개변수
- eventType: 이벤트의 종류를 나타내는 문자열 (on 접두사 X)
- functionName: 이벤트 핸들러
- useCapture: 이벤트를 캐치할 이벤트 전파 단계 (캡링 또는 버블링)
- 생략 or false → 버블링 단계에서 이벤트 캐치
- true → 캡처링 단계에서 이벤트 캐치
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button')
$button.addEventListener('click', function () {
console.log('button click')
});
</script>
</body>
</html>addEventListener 메서드는 하나 이상의 이벤트 핸들러를 등록할 수 있다. 이때 이벤트 핸들러는 등록된 순서대로 호출된다.
단, 참조가 동일한 이벤트 핸들러를 중복 등록하면 하나의 이벤트 핸들러만 등록된다.
4) 이벤트 핸들러 제거
addEventListener 메서드로 등록한 이벤트 핸들러를 제거하려면 EventTarget.prototype.removeEventListener 메서드를 사용한다.
removeEventListener 메서드에 전달할 인수는 addEventListener 메서드와 동일하다. 단, addEventListener 메서드에 전달한 인수와 removeEventListener 메서드에 전달한 인수가 일치하지 않으면 이벤트 핸들러가 제거되지 않는다.
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button')
const handleClick = () => console.log('button click')
// 이벤트 핸들러 등록
$button.addEventListener('click', handleClick);
// 이벤트 핸들러 제거
$button.removeEventListener('click', handleClick, true); // 실패
$button.removeEventListener('click', handleClick); // 성공
</script>
</body>
</html>
이벤트 핸들러 프로퍼티 방식으로 등록한 이벤트 핸들러는 removeEventListener 메서드로 제거할 수 없다. 이벤트 핸들러 프로퍼티 방식으로 등록한 이벤트 핸들러를 제거하려면 이벤트 핸들러 프로퍼티에 null을 할당한다.
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button')
const handleClick = () => console.log('button click')
// 이벤트 핸들러 프로퍼티 방식으로 이벤트 핸들러 등록
$button.onclick = handleClick;
// 이벤트 핸들러 제거
$button.removeEventListener('click', handleClick); // 실패
$button.onclick = null; // 성공
</script>
</body>
</html>
5) 이벤트 객체
이벤트가 발생하면 이벤트에 관련한 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성된다. 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달된다.
이벤트 핸들러 어트리뷰트 방식의 경우 이벤트 객체를 전달받으려면 이벤트 핸들러의 첫 번째 매개변수 이름이 반드시 event이어야 한다.
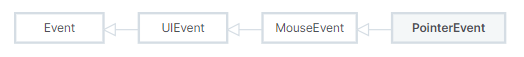
이벤트 객체의 상속 구조

위 그림의 Event, UIEvent, MouseEvent 등 모두는 생성자 함수다. 따라서 생성자 함수를 호출하여 이벤트 객체를 생성할 수 있다.
이벤트 객체의 프로퍼티는 발생한 이벤트의 타입에 따라 달라진다.
<!DOCTYPE html>
<html>
<body>
<input type="text">
<input type="checkbox">
<button>Click me!</button>
<script>
const $input = document.querySelector('input[type="text"]');
const $checkbox = document.querySelector('input[type="checkbox"]')
const $button = document.querySelector('button')
// load 이벤트가 발생하면 Event 타입의 이벤트 객체 생성
window.onload = console.log
// change 이벤트가 발생하면 Event 타입의 이벤트 객체 생성
$checkbox.onchange = console.log
// focus 이벤트가 발생하면 FocusEvent 타입의 이벤트 객체 생성
$input.onfocus = console.log
// input 이벤트가 발생하면 InputEvent 타입의 이벤트 객체 생성
$input.oninput = console.log
// keyup 이벤트가 발생하면 KeyboardEvent 타입의 이벤트 객체 생성
$input.onkeyup = console.log
// click 이벤트가 발생하면 MouseEvent/PointerEvent 타입의 이벤트 객체 생성
$button.onclick = console.log
</script>
</body>
</html>
🍀 MouseEvent와 PointerEvent 차이❓

> PointerEvent가 MouseEvent에 기반한 세부 이벤트
👆 Pointer : 화면과 같은 접촉면 상의 한 좌표 또는 좌표들을 조준할 수 있는 입력 장치 (마우스, 펜, 터치 접촉점 등)
이벤트 객체의 공통 프로퍼티
| 공통 프로퍼티 | 설명 | 타입 |
| type | 이벤트 타입 | string |
| target | 이벤트를 발생시킨 DOM 요소 | DOM 요소 노드 |
| currentTarget | 이벤트 핸들러가 바인딩된 DOM 요소 | DOM 요소 노드 |
| eventPhase | 이벤트 전파 단계 0: 이벤트 없음 1: 캡처링 단계 2: 타깃 단계 3: 버블링 단계 |
number |
| bubbles | 이벤트를 버블링으로 전파하는지 여부. 다음 이벤트는 bubbles: false로 버블링하지 않는다. ▪️ 포커스 이벤트 focus/blur ▪️ 리소스 이벤트 load/unload/abort/error ▪️ 마우스 이벤트 mouseenter/mouseleave |
boolean |
| cancelable | preventDefault 메서드를 호출하여 이벤트의 기본 동작을 취소할 수 있는지 여부. 다음 이벤트는 cancelable: false로 취소할 수 없다. ▪️ 포커스 이벤트 focus/blur ▪️ 리소스 이벤트 load/unload/abort/error ▪️ 마우스 이벤트 dbclick/mouseenter/mouseleave |
boolean |
| defaultPrevented | preventDefault 메서드를 호출하여 이벤트를 취소했는지 여부 | boolean |
| isTrusted | 사용자의 행위에 의해 발생한 이벤트인지 여부. 예를 들어, click 메서드 또는 dispatchEvent 메서드를 통해 인위적으로 발생시킨 이벤트의 경우 isTrusted는 false다. | boolean |
| timeStamp | 이벤트가 발생한 시각(1970/01/01/00:00:0부터 경과한 밀리초) | number |
마우스 정보 취득
MouseEvent - Web API | MDN
MouseEvent 인터페이스는 사용자가 포인팅 장치(마우스 등)를 사용해 상호작용할 때 발생하는 이벤트를 나타냅니다. click, dblclick, mouseup, mousedown이 MouseEvent를 사용하는 흔한 이벤트입니다.
developer.mozilla.org
click, dbclick, mousedown, mouseup, mousemove, mouseenter, mouseleave 이벤트가 발생하면 생성되는 MouseEvent 타입의 이벤트 객체는 다음과 같은 고유의 프로퍼티를 갖는다.
- 마우스 포인터의 좌표 정보를 나타내는 프로퍼티
- screenX/screenY
- 전역 좌표계에서 마우스 포인터의 X/Y축 좌표
- 사용자 모니터
- clientX/clientY
- 로컬 좌표계에서 마우스 포인터의 X/Y축 좌표
- 브라우저의 웹 페이지 (viewport)
- 스크롤 영향 X
- pageX/pageY
- 전체 문서를 기준으로 한 마우스 포인터의 X/Y축 좌표
- 스크롤 시 특정 지점의 좌표값 변경
- offsetX/offsetY
- 대상 노드의 안쪽 여백 경계를 기준으로 한 마우스 포인터의 X/Y축 좌표
- 이벤트가 바인딩된 DOM Node 기준
- screenX/screenY
- 버튼 정보를 나타내는 프로퍼티
- altKey, ctrlKey, shiftKey, button
키보드 정보 취득
KeyboardEvent - Web API | MDN
KeyboardEvent 객체는 키보드와 사용자의 상호 작용을 나타냅니다. 각 이벤트는 사용자와 키보드의 키(또는 보조 키를 같이 눌렀을 때의 결합)를 나타냅니다. 이벤트 타입 (keydown, keypress 또는 keyup)은
developer.mozilla.org
keydown, keyup, keypress 이벤트가 발생하면 생성되는 KeyboardEvent 타입의 이벤트 객체는 altKey, ctrlKey, shiftKey, metaKey, key, keyCode 같은 고유의 프로퍼티를 갖는다.
※ keyCode 프로퍼티는 더 이상 사용 X (대신 key 사용)
6) 이벤트 전파
DOM 트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트는 DOM 트리를 통해 전파된다. 이를 이벤트 전파(event propagation)라고 한다.
생성된 이벤트 객체는 이벤트를 발생시킨 DOM 요소인 이벤트 타깃을 중심으로 DOM 트리를 통해 전파된다. 이벤트 전파는 이벤트 객체가 전파되는 방향에 따라 3단계로 구분할 수 있다.

- 캡처링 단계(capturing phase): 이벤트가 상위 요소에서 하위 요소 방향으로 전파
- 타깃 단계(target phase): 이벤트가 이벤트 타깃에 도달
- 버블링 단계(bubbling phase): 이벤트가 하위 요소에서 상위 요소 방향으로 전파
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
const $fruits = document.getElementById("fruits");
// $fruits 요소의 하위 요소인 li 요소를 클릭한 경우
$fruits.addEventListener("click", (e) => {
console.log(`이벤트 단계: ${e.eventPhase}`); // 3
console.log(`이벤트 타깃: ${e.target}`); // [object HTMLLIElement]
console.log(`커런트 깃: ${e.currentTarget}`); // [object HTMLUListElement]
});
</script>
</body>
</html>
li 요소를 클릭하면 클릭 이벤트가 발생하여 클릭 이벤트 객체가 생성되고 클릭된 li 요소가 이벤트 타깃이 된다.
- 이때 클릭 이벤트 객체는 window에서 시작해서 이벤트 타깃 방향으로 전파된다. (캡처링 단계)
- 이후 이벤트 객체는 이벤트를 발생시킨 이벤트 타깃에 도달한다. (타깃 단계)
- 이후 이벤트 객체는 이벤트 타깃에서 시작해서 window 방향으로 전파된다. (버블링 단계)
이벤트 핸들러 어트리뷰트/프로퍼티 방식으로 등록한 이벤트 핸들러는 타깃 단계와 버블링 단계의 이벤트만 캐치할 수 있다.
하지만 addEventListener 메서드 방식으로 등록한 이벤트 핸들러는 3번째 인수로 true를 전달하면 캡처링 단계의 이벤트도 캐치할 수 있다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
const $fruits = document.getElementById("fruits");
const $banana = document.getElementById("banana");
// $fruits 요소의 하위 요소인 li 요소를 클릭할 경우 캡쳐링 단계의 이벤트를 캐치한다.
$fruits.addEventListener(
"click",
(e) => {
console.log(`이벤트 단계: ${e.eventPhase}`); // 1
console.log(`이벤트 타깃: ${e.target}`); // [object HTMLLIElement]
console.log(`커런트 카깃: ${e.currentTarget}`); // [object HTMLUListElement]
},
true
);
// 타깃 단계의 이벤트를 캐치한다.
$banana.addEventListener("click", (e) => {
console.log(`이벤트 단계: ${e.eventPhase}`); // 2
console.log(`이벤트 타깃: ${e.target}`); // [object HTMLLIElement]
console.log(`커런트 카깃: ${e.currentTarget}`); // [object HTMLLIElement]
});
// 버블링 단계의 이벤트를 캐치한다.
$fruits.addEventListener("click", (e) => {
console.log(`이벤트 단계: ${e.eventPhase}`); // 3
console.log(`이벤트 타깃: ${e.target}`); // [object HTMLLIElement]
console.log(`커런트 카깃: ${e.currentTarget}`); // [object HTMLUListElement]
});
</script>
</body>
</html>
이처럼 이벤트는 이벤트를 발생시킨 이벤트 타깃은 물론 상위 DOM 요소에서도 캐치할 수 있다.
즉, DOM 트리를 통해 전파되는 이벤트는 이벤트 패스(이벤트가 통과하는 DOM 트리 상의 경로, Event.prototype.composedPath 메서드로 확인할 수 있다)에 위치한 모든 DOM 요소에서 캐치할 수 있다.
대부분의 이벤트는 캡처링과 버블링을 통해 전파된다. 하지만 다음 이벤트는 버블링을 통해 전파되지 않는다. 이 이벤트들은 버블링을 통해 이벤트를 전파하는지 여부를 나타내는 이벤트 객체의 공통 프로퍼티 event.bubbles의 값이 모두 false다.
- 포커스 이벤트: focus/blur
- 리소스 이벤트: load/unload/abort/error
- 마우스 이벤트: mouseenter/mouseleave
위 이벤트를 상위 요소에서 캐치해야 한다면 대체할 수 있는 이벤트가 존재한다.
- focus/blur → focusin/focusout
- mouseenter/mouseleave → mouseover/mouseout
7) 이벤트 위임
이벤트 위임은 여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법을 말한다.
이벤트 위임을 통해 하위 DOM 요소에서 발생한 이벤트를 처리할 때 주의할 점은 상위 요소에 이벤트 핸들러를 등록하기 때문에 이벤트 타깃, 즉 이벤트를 실제로 발생시킨 DOM 요소가 개발자가 기대한 DOM 요소가 아닐 수도 있다는 것이다.
8) DOM 요소의 기본 동작 중단
DOM 요소의 기본 동작 중단
이벤트 객체의 preventDefault 메서드는 이러한 DOM 요소의 기본 동작을 중단시킨다.
이벤트 전파 방지
이벤트 객체의 stopPropagation 메서드는 하위 DOM 요소의 이벤트를 개별적으로 처리하기 위해 이벤트 전파를 중지시킨다.
9) 이벤트 핸들러 내부의 this
이벤트 핸들러 어트리뷰트 방식
이벤트 핸들러 어트리뷰트 방식의 함수 내부의 this는 전역 객체 window를 가리킨다.
단, 이벤트 핸들러를 호출할 때 인수로 전달한 this는 이벤트를 바인딩한 DOM 요소를 가리킨다.
<!DOCTYPE html>
<html lang="en">
<body>
<button onclick="handleClick(this)">Click me</button>
<script>
function handleClick(button) {
console.log(button); // 이벤트를 바인딩한 button 요소
console.log(this); // window
}
</script>
</body>
</html>

이벤트 핸들러 프로퍼티 방식과 addEventListener 방식
이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식 모두 이벤트 핸들러 내부의 this는 이벤트를 바인딩한 DOM 요소를 가리킨다.
화살표 함수로 정의한 이벤트 핸들러 내부의 this는 상위 스코프의 this를 가리킨다. 화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다.
10) 이벤트 핸들러에 인수 전달
이벤트 핸들러 어트리뷰트 방식은 함수 호출문을 사용할 수 있기 때문에 인수를 전달할 수 있다.
이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식의 경우 이벤트 핸들러를 브라우저가 호출하기 때문에 함수 자체를 등록해야 한다. 따라서 인수를 전달할 수 없기 때문에 다른 방식을 사용한다.
1. 이벤트 핸들러 내부에서 함수 호출
<!DOCTYPE html>
<html lang="en">
<body>
<label>User Name <input type="text"></label>
<em class="message"></em>
<script>
const MIN_USER_NAME_LENGTH = 5;
const $input = document.querySelector('input[type=text]');
const $msg = document.querySelector('.message');
const checkUserNameLength = min => {
$msg.textContent = $input.value.length < min ? `이름은 ${min}자 이상 입력해 주세요.` : '';
};
// 이벤트 핸들러 내부에서 함수를 호출하면서 인수를 전달한다.
$input.onblur = () => {
checkUserNameLength(MIN_USER_NAME_LENGTH);
};
</script>
</body>
</html>
2. 이벤트 핸들러를 반환하는 함수 호출
<!DOCTYPE html>
<html lang="en">
<body>
<label>User Name <input type="text"></label>
<em class="message"></em>
<script>
const MIN_USER_NAME_LENGTH = 5;
const $input = document.querySelector('input[type=text]');
const $msg = document.querySelector('.message');
// 이벤트 핸들러를 반환하는 함수
const checkUserNameLength = min => e => {
$msg.textContent = $input.value.length < min ? `이름은 ${min}자 이상 입력해 주세요.` : '';
};
// 이벤트 핸들러를 반환하는 함수를 호출하면서 인수를 전달한다.
$input.onblur = checkUserNameLength(MIN_USER_NAME_LENGTH);
</script>
</body>
</html>
11) 커스텀 이벤트
커스텀 이벤트 생성
Event, UIEvent, MouseEvent 같은 이벤트 생성자 함수를 호출하여 명시적으로 생성한 이벤트 객체는 임의의 이벤트타입을 지정할 수 있다. 이처럼 개발자의 의도로 생성된 이벤트를 커스텀 이벤트라 한다.
이벤트 생성자 함수는 첫 번째 인수로 이벤트 타입을 나타내는 문자열(기존 이벤트 타입 또는 임의의 문자열)을 전달받는다.
기존 이벤트 타입이 아닌 임의의 문자열을 사용하여 새로운 이벤트 타입을 지정하는 경우 일반적으로 CustomEvent 이벤트 생성자 함수를 사용한다.
const keyboardEvent = new KeyboardEvent('keyup');
console.log(keyboardEvent.type); // keyup
const customEvent = new CustomEvent('foo');
console.log(customEvent.type); // foo
생성된 커스텀 이벤트 객체는 버블링되지 않으며 preventDefault 메서드로 취소할 수도 없다. 즉, 커스텀 이벤트 객체는 bubbles와 cancelable 프로퍼티의 값이 false로 기본 설정된다.
커스텀 이벤트 객체에는 이벤트 타입에 따라 가지는 이벤트 고유의 프로퍼티 값을 지정할 수 있다. 이벤트 객체 고유의 프로퍼티 값을 지정하려면 이벤트 생성자 함수의 두 번째 인수로 프로퍼티를 전달한다.
const mouseEvent = new MouseEvent('click', {
bubbles: true,
cancelable: true,
clientX: 50,
clientY: 100
})
console.log(mouseEvent.clientX); // 50
console.log(mouseEvent.clientY); // 100
const keyboardEvent = new KeyboardEvent('keyup', {key: 'Enter'});
console.log(keyboardEvent.key) // Enter
이벤트 생성자 함수를 생성한 커스텀 이벤트는 isTrusted 프로퍼티의 값이 언제나 false다.
커스텀 이벤트가 아닌 사용자의 행위에 의해 발생한 이벤트에 의해 생성된 이벤트 객체의 isTrusted 프로퍼티 값은 언제나 true다.
커스텀 이벤트 디스패치
생성된 커스텀 이벤트는 dispatchEvent 메서드로 이벤트를 발생시킬 수 있다.
일반적으로 이벤트 핸들러는 비동기 처리 방식으로 동작하지만 dispatchEvent 메서드는 이벤트 핸들러를 동기 처리 방식으로 호출한다. 따라서 dispatchEvent 메서드로 이벤트를 디스패치하기 이전에 커스텀 이벤트를 처리할 이벤트 핸들러를 등록해야 한다.
<!DOCTYPE html>
<html lang="en">
<body>
<button class="btn">Click me</button>
<script>
const $button = document.querySelector('.btn');
// 버튼 요소에 click 커스텀 이벤트 핸들러를 등록
$button.addEventListener('click', e => {
console.log(e);
alert(`${e} Clicked!`);
});
// 커스텀 이벤트 생성
const customEvent = new MouseEvent('click');
// 커스텀 이벤트 디스패치. click 이벤트 발생
$button.dispatchEvent(customEvent);
</script>
</body>
</html>
CustomEvnet 이벤트 생성자 함수에는 두 번째 인수로 이벤트와 함께 전달하고 싶은 정보를 담은 detail 프로퍼티를 포함하는 객체를 전달할 수 있다.
<!DOCTYPE html>
<html lang="en">
<body>
<button class="btn">Click me</button>
<script>
const $button = document.querySelector('.btn');
// 버튼 요소에 foo 커스텀 이벤트 핸들러를 등록
$button.addEventListener('foo', e => {
alert(e.detail.message);
});
// CustomEvent 생성자 함수로 foo 이벤트 타입의 커스텀 이벤트 객체를 생성
const customEvent = new CustomEvent('foo', {
detail: { message: 'Hello' }
});
// 커스텀 이벤트 디스패치
$button.dispatchEvent(customEvent);
</script>
</body>
</html>기존 이벤트 타입이 아닌 임의의 이벤트 타입을 지정하여 커스텀 이벤트 객체를 생성한 경우 반드시 addEventListener 메서드 방식으로 이벤트 핸들러를 등록해야 한다.
출처: 이웅모, 『모던 자바스크립트 Deep Dive』 - 위키북스
'Javascript > 모던 자바스크립트' 카테고리의 다른 글
| [ 모던 자바스크립트 ] 42. 비동기 프로그래밍 (0) | 2024.07.08 |
|---|---|
| [ 모던 자바스크립트 ] 41. 타이머 (0) | 2024.07.08 |
| [ 모던 자바스크립트 ] 39. DOM (0) | 2024.05.17 |
| [ 모던 자바스크립트 ] 38. 브라우저의 렌더링 과정 (0) | 2024.04.23 |
| [ 모던 자바스크립트 ] 37. Set과 Map (0) | 2024.04.22 |
