
1) 호출 스케줄링
함수를 명시적으로 호출하지 않고 일정 시간이 경과된 이후에 호출되도록 함수 호출을 예약하려면 타이머 함수를 사용한다. 이를 호출 스케일링이라 한다.
자바스크립트 엔진은 싱글 스레드로 동작한다. 이런 이유로 타이머 함수 setTimeout과 setInterval은 비동기 처리 방식으로 동작한다.
2) 타이머 함수
setTimeout / clearTimeout
setTimeout 함수의 콜백 함수는 두 번째 인수로 전달받은 시간 이후 단 한 번 실행되도록 호출 스케일링된다.
const timeoutId = setTimeout(func|code[, delay, param1, param2, ...]);
| 매개 변수 | 설명 |
| func | 타이머가 만료된 뒤 호출될 콜백 함수 |
| delay | 타이머 만료 시간 (밀리초(ms) 단위) ※ delay가 4ms 이하인 경우 최소 지연 시간 4ms가 지정됨 |
| param1, param2, … | 호출 스케일링된 콜백 함수에 전달해야 할 인수가 존재하는 경우 세 번째 이후의 인수로 전달할 수 있다. |
setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
setTimeout 함수가 반환한 타이머 id를 clearTimeout 함수의 인수로 전달하여 타이머를 취소할 수 있다.
const timerId = setTimeout(() => console.log('Hi~'), 1000);
clearTimeout(timerId);
setInterval / clearInterval
setInterval 함수의 콜백 함수는 두 번째 인수로 전달받은 시간이 경과할 때마다 반복 실행되도록 호출 스케일링한다.
setInterval 함수에 전달할 인수는 setTimeout 함수와 동일하다.
const timeoutId = setInterval(func|code[, delay, param1, param2, ...]);
setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
setInterval 함수가 반환한 타이머 id를 clearInterval 함수의 인수로 전달하여 타이머를 취소할 수 있다.
const timerId = setInterval(() => console.log('Hi~'), 1000);
clearInterval(timerId);
3) 디바운스와 스로틀
디바운스와 스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법이다.
디바운스와 스로틀의 구현에는 타이머 함수가 사용된다.
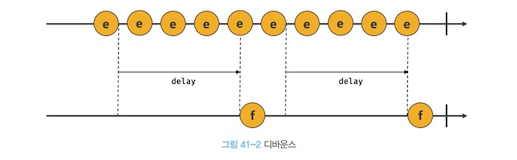
디바운스 (debounce)
디바운스는 짧은 간격으로 발생하는 이벤트를 그룹화해서 마지막에 한 번만 이벤트 핸들러가 호출되도록 한다.
디바운스는 resize 이벤트 처리나 input 요소에 입력된 값으로 ajax 요청하는 입력 필드 자동완성 UI 구현, 버튼 중복 클릭 방지 처리 등에 유용하게 사용된다.

😎 특히 검색 결과 API 요청 시에 디바운스를 사용하여 일정 시간 동안 연속적으로 발생하는 입력에 대해서는 API 요청을 보내지 않고, 입력에 공백 시간이 발생했을 때 한 번 API 요청을 보낸다.
이렇게 함으로써 과도한 API 요청 발생을 막을 수 있다. (사용자 입장에서도 검색 결과가 계속 바뀌는 것보다는 어느 정도 텀이 있는 것이 보기 자연스럽다.)
⬇ 실제 적용 예시
[ Quasar ] q-select 옵션 검색 API debounce 적용 | 한국어 입력 오류 해결
목표 ▪️ q-select의 options를 input 입력을 통해 API로 조회하기 ▪️ API 요청 횟수를 줄이기 위해 요청에 debounce 처리하기 ▪️ 한국어 입력 시 단어 파괴 또는 오류가 없도록 하기 구현 1. 사용자 입
zodev.tistory.com
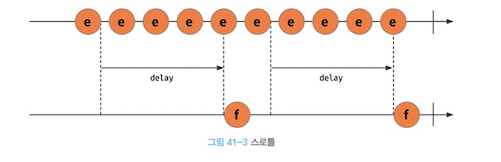
스로틀(throttle)
스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만든다.
스트롤은 scroll 이벤트 처리나 무한 스크롤 UI 구현 등에 유용하게 사용된다.

출처: 이웅모, 『모던 자바스크립트 Deep Dive』 - 위키북스
'Javascript > 모던 자바스크립트' 카테고리의 다른 글
| [ 모던 자바스크립트 ] 43. AJAX (2) | 2024.07.21 |
|---|---|
| [ 모던 자바스크립트 ] 42. 비동기 프로그래밍 (0) | 2024.07.08 |
| [ 모던 자바스크립트 ] 40. 이벤트 (1) | 2024.07.08 |
| [ 모던 자바스크립트 ] 39. DOM (0) | 2024.05.17 |
| [ 모던 자바스크립트 ] 38. 브라우저의 렌더링 과정 (0) | 2024.04.23 |
