
1) 동기 처리와 비동기 처리
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다. ⇒ 싱글 스레드
싱글 스레드 방식은 한 번에 하나의 태스크만 실행할 수 있기 때문에 처리에 시간이 걸리는 태스크를 실행하는 경우 블로킹(작업 중단)이 발생한다.
현재 실행 중인 태스크가 종료할 때까지 다음에 실행될 태스크가 대기하는 방식을 동기(synchronous) 처리라고 한다.
동기 처리 방식은 태스크를 순서대로 하나씩 처리하므로 실행 순서가 보장된다는 장점이 있지만, 앞선 태스크가 종료할 때까지 이후 태스크들이 블로킹되는 단점이 있다.
현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식을 비동기(asynchronous) 처리라고 한다.
비동기 처리 방식은 현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하므로 블로킹이 발생하지 않는다는 장점이 있지만, 태스크의 실행 순서가 보장되지 않는 단점이 있다.
타이머 함수인 setTimeout과 setInterval, HTTP 요청, 이벤트 핸들러는 비동기 처리 방식으로 동작한다.
비동기 처리는 이벤트 루프와 태스크 큐와 깊은 관계가 있다.
😎
동기 : 모든 일을 순서대로 처리 (요청 + 응답 → 다음 로직)
비동기 : 순서가 없이 여러 가지를 동시에 처리 → 사용자 경험에 긍정적 효과 (먼저 처리된 부분부터 보여줄 수 있음)
2) 이벤트 루프와 태스크 큐
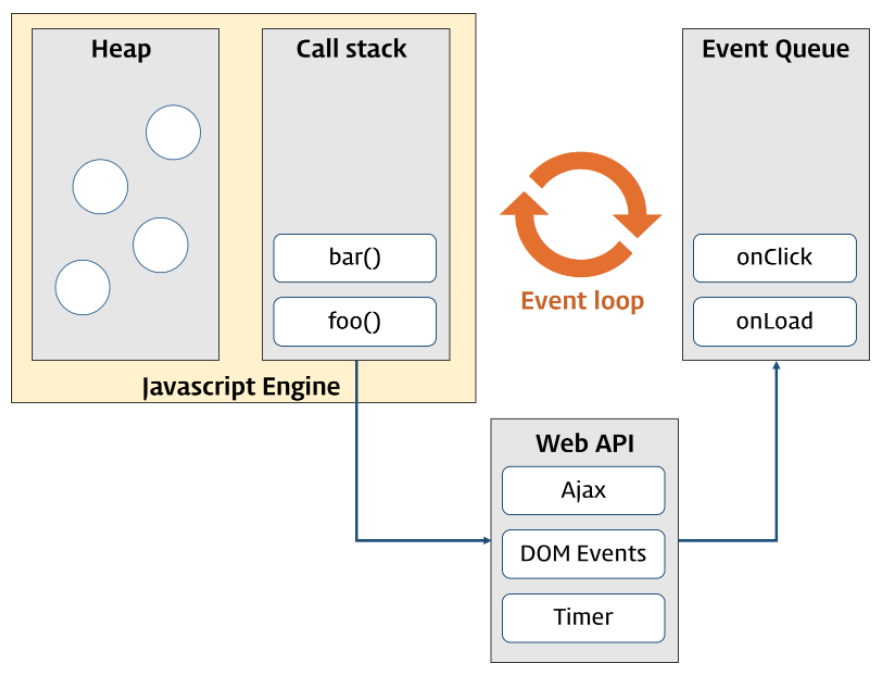
자바스크립트의 동시성을 지원하는 것이 바로 이벤트 루프다.
※ 동시성 : 브라우저가 동작할 때 많은 태스크가 동시에 처리되는 것처럼 느껴지는 것

자바스크립트 엔진은 크게 2개의 영역으로 구분할 수 있다.
- 콜 스택 (call stack)
- 소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 실행 컨텍스트 스택
- 함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행된다.
- 자바스크립트 엔진은 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 태스크도 실행되지 않는다.
- 힙 (heap)
- 객체가 저장되는 메모리 공간
- 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
- 객체는 할당해야 할 메모리 공간의 크기를 런타임에 결정하므로, 객체가 저장되는 메모리 공간인 립은 구조화되어 있지 않다는 특징이 있다.
비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
- 태스크 큐 (task queue)
- 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역
- 이벤트 루프 (event loop)
- 콜 스택에서 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기 중인 함수가 있는지 반복해서 확인한다.
- 만약 콜 스택이 비어있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적(FIFO)으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
- Web API
- 브라우저에서 제공하는 런타임 환경
- 시간이 소요되는 작업 처리
자바스크립트는 싱글 스레드 방식으로 동작한다. 이때 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진이라는 것에 주의해야 한다.
즉, 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작한다.
JS의 비동기 처리 과정을 다시 정리하자면
- 모든 작업은 Call Stack으로 들어간 뒤 처리됨
- 오래 걸리는 작업이 Call Stack으로 들어오면 Web API로 보내서 처리하도록 함
- Web API에서 처리가 끝난 작업들은 Task Queue에 순서대로 들어감
- Event Loop가 Call Stack이 비어있는 것을 체크하고, Task Queue에서 가장 오래된 작업을 Call Stack으로 보냄
출처: 이웅모, 『모던 자바스크립트 Deep Dive』 - 위키북스
'Javascript > 모던 자바스크립트' 카테고리의 다른 글
| [ 모던 자바스크립트 ] 44. REST API (0) | 2024.08.03 |
|---|---|
| [ 모던 자바스크립트 ] 43. AJAX (2) | 2024.07.21 |
| [ 모던 자바스크립트 ] 41. 타이머 (0) | 2024.07.08 |
| [ 모던 자바스크립트 ] 40. 이벤트 (1) | 2024.07.08 |
| [ 모던 자바스크립트 ] 39. DOM (0) | 2024.05.17 |

1) 동기 처리와 비동기 처리
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다. ⇒ 싱글 스레드
싱글 스레드 방식은 한 번에 하나의 태스크만 실행할 수 있기 때문에 처리에 시간이 걸리는 태스크를 실행하는 경우 블로킹(작업 중단)이 발생한다.
현재 실행 중인 태스크가 종료할 때까지 다음에 실행될 태스크가 대기하는 방식을 동기(synchronous) 처리라고 한다.
동기 처리 방식은 태스크를 순서대로 하나씩 처리하므로 실행 순서가 보장된다는 장점이 있지만, 앞선 태스크가 종료할 때까지 이후 태스크들이 블로킹되는 단점이 있다.
현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식을 비동기(asynchronous) 처리라고 한다.
비동기 처리 방식은 현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하므로 블로킹이 발생하지 않는다는 장점이 있지만, 태스크의 실행 순서가 보장되지 않는 단점이 있다.
타이머 함수인 setTimeout과 setInterval, HTTP 요청, 이벤트 핸들러는 비동기 처리 방식으로 동작한다.
비동기 처리는 이벤트 루프와 태스크 큐와 깊은 관계가 있다.
😎
동기 : 모든 일을 순서대로 처리 (요청 + 응답 → 다음 로직)
비동기 : 순서가 없이 여러 가지를 동시에 처리 → 사용자 경험에 긍정적 효과 (먼저 처리된 부분부터 보여줄 수 있음)
2) 이벤트 루프와 태스크 큐
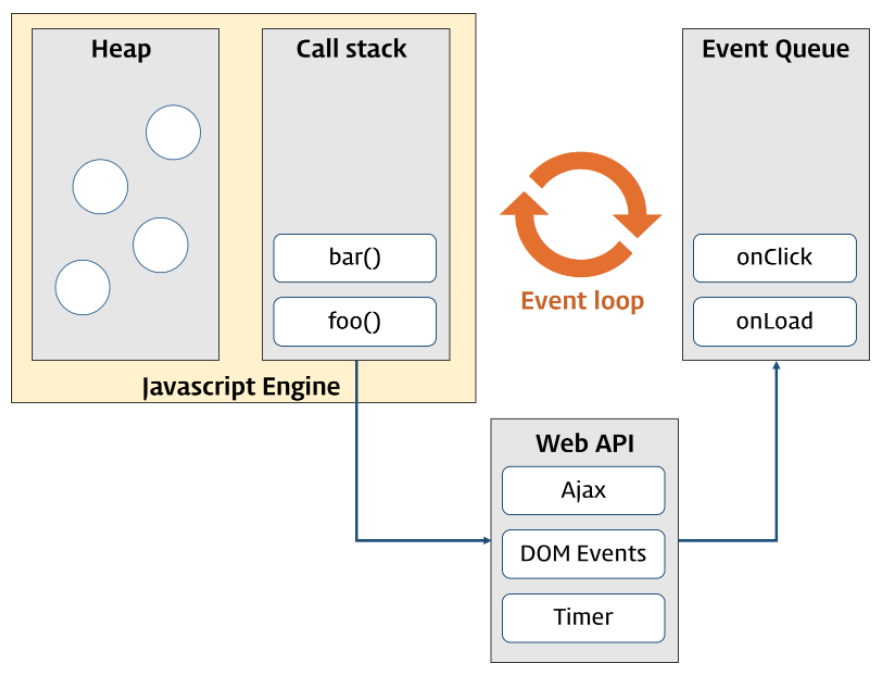
자바스크립트의 동시성을 지원하는 것이 바로 이벤트 루프다.
※ 동시성 : 브라우저가 동작할 때 많은 태스크가 동시에 처리되는 것처럼 느껴지는 것

자바스크립트 엔진은 크게 2개의 영역으로 구분할 수 있다.
- 콜 스택 (call stack)
- 소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 실행 컨텍스트 스택
- 함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행된다.
- 자바스크립트 엔진은 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 태스크도 실행되지 않는다.
- 힙 (heap)
- 객체가 저장되는 메모리 공간
- 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
- 객체는 할당해야 할 메모리 공간의 크기를 런타임에 결정하므로, 객체가 저장되는 메모리 공간인 립은 구조화되어 있지 않다는 특징이 있다.
비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
- 태스크 큐 (task queue)
- 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역
- 이벤트 루프 (event loop)
- 콜 스택에서 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기 중인 함수가 있는지 반복해서 확인한다.
- 만약 콜 스택이 비어있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적(FIFO)으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
- Web API
- 브라우저에서 제공하는 런타임 환경
- 시간이 소요되는 작업 처리
자바스크립트는 싱글 스레드 방식으로 동작한다. 이때 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진이라는 것에 주의해야 한다.
즉, 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작한다.
JS의 비동기 처리 과정을 다시 정리하자면
- 모든 작업은 Call Stack으로 들어간 뒤 처리됨
- 오래 걸리는 작업이 Call Stack으로 들어오면 Web API로 보내서 처리하도록 함
- Web API에서 처리가 끝난 작업들은 Task Queue에 순서대로 들어감
- Event Loop가 Call Stack이 비어있는 것을 체크하고, Task Queue에서 가장 오래된 작업을 Call Stack으로 보냄
출처: 이웅모, 『모던 자바스크립트 Deep Dive』 - 위키북스
'Javascript > 모던 자바스크립트' 카테고리의 다른 글
| [ 모던 자바스크립트 ] 44. REST API (0) | 2024.08.03 |
|---|---|
| [ 모던 자바스크립트 ] 43. AJAX (2) | 2024.07.21 |
| [ 모던 자바스크립트 ] 41. 타이머 (0) | 2024.07.08 |
| [ 모던 자바스크립트 ] 40. 이벤트 (1) | 2024.07.08 |
| [ 모던 자바스크립트 ] 39. DOM (0) | 2024.05.17 |
